Final, Inc. Customer Dashboard
Live application (requires account)
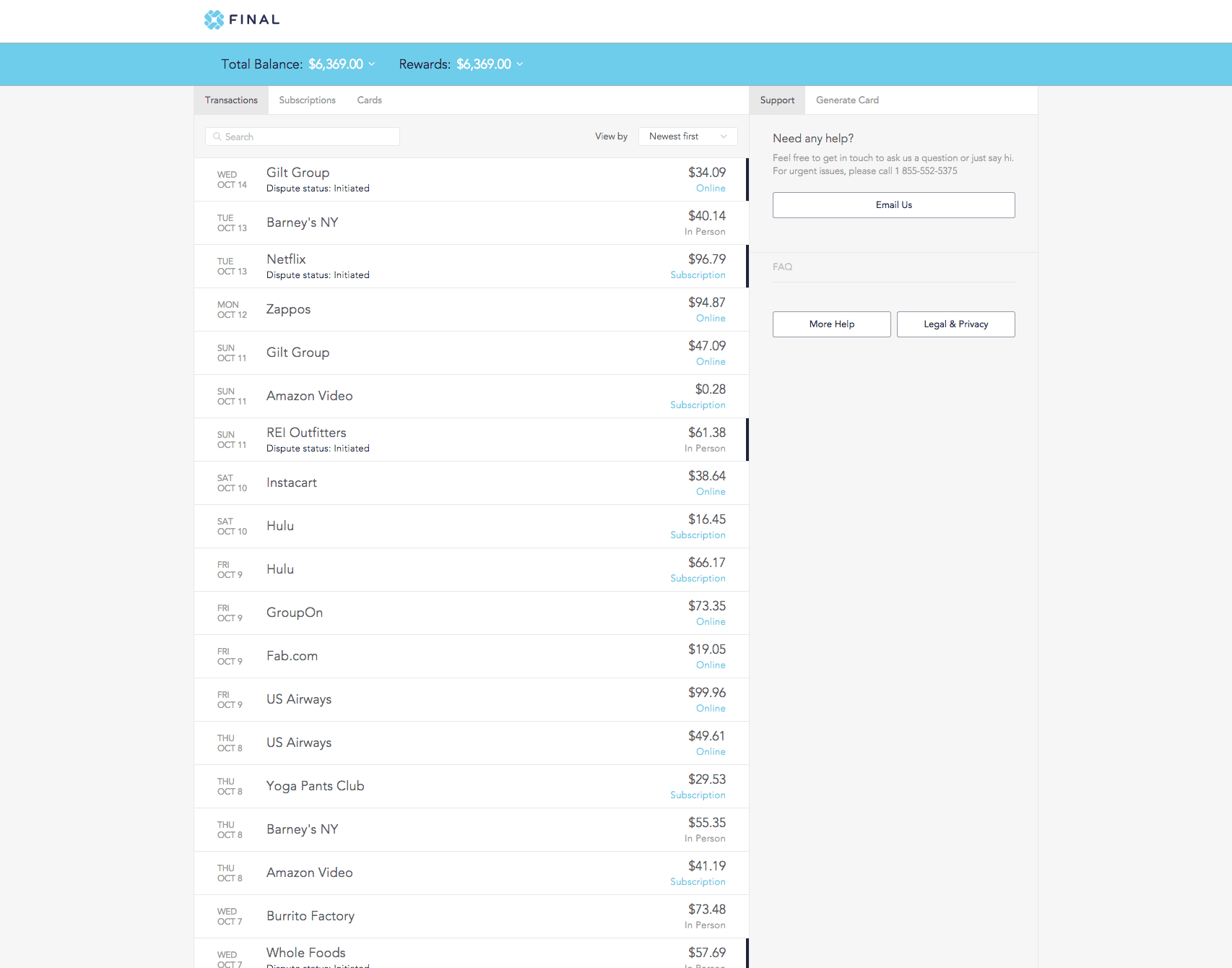
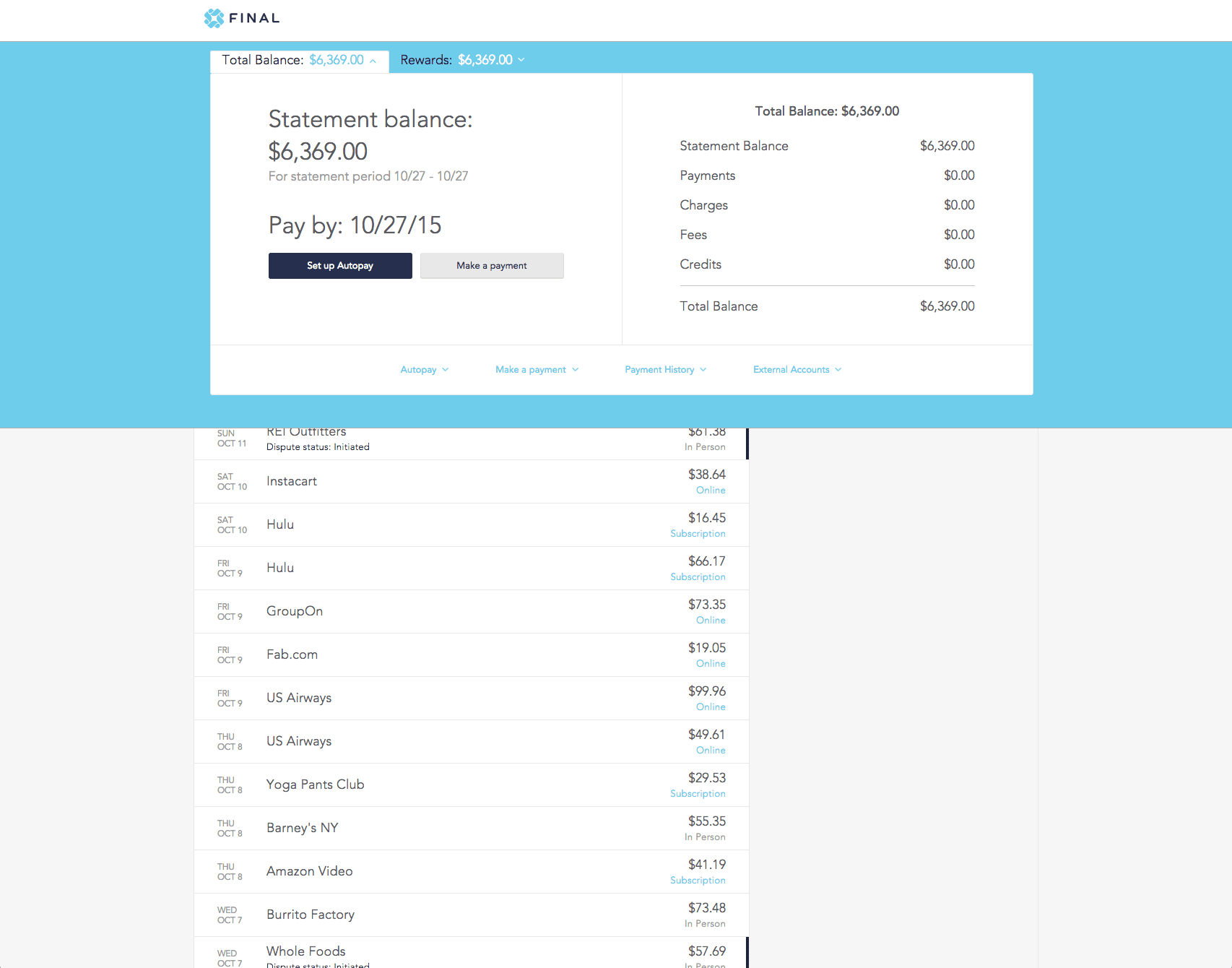
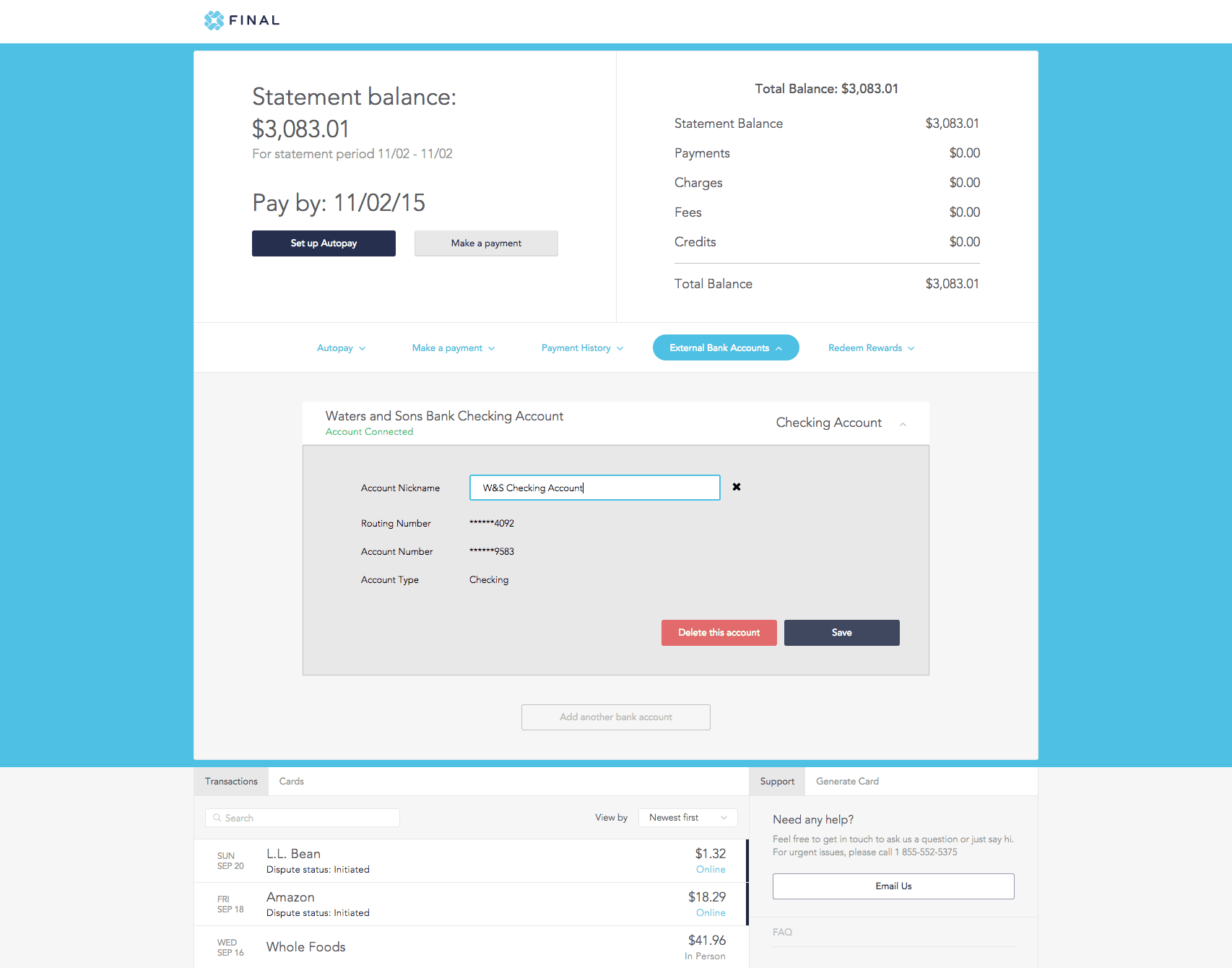
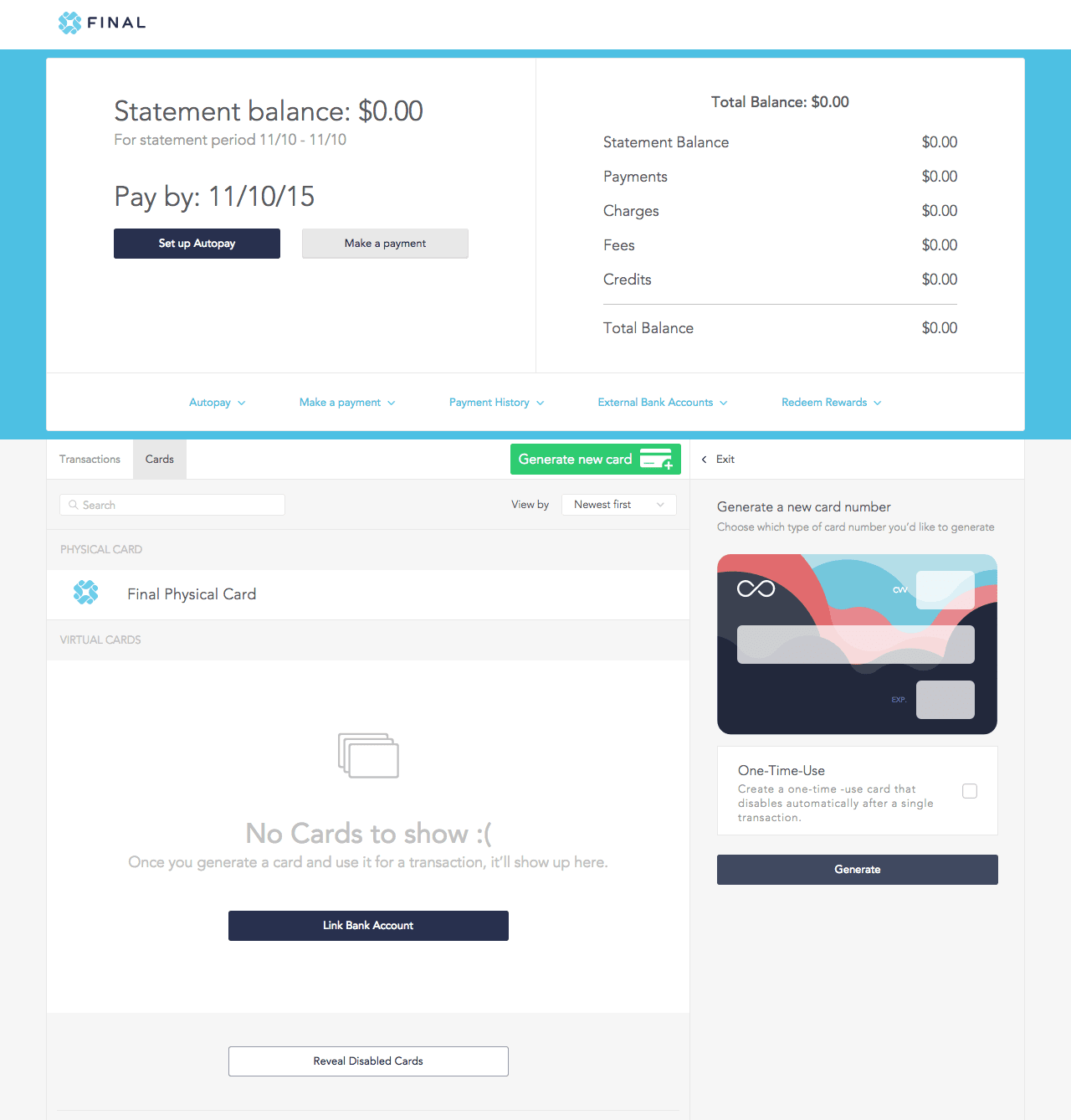
The Final customer dashboard allows Final’s credit card holders to view their account status, manage multiple merchant-locked cards, and make payments towards their accounts. Ultimately my role on this project involved not just developing the application, but also improving the product itself, the user experience, and in some cases the visual design.
Design Direction
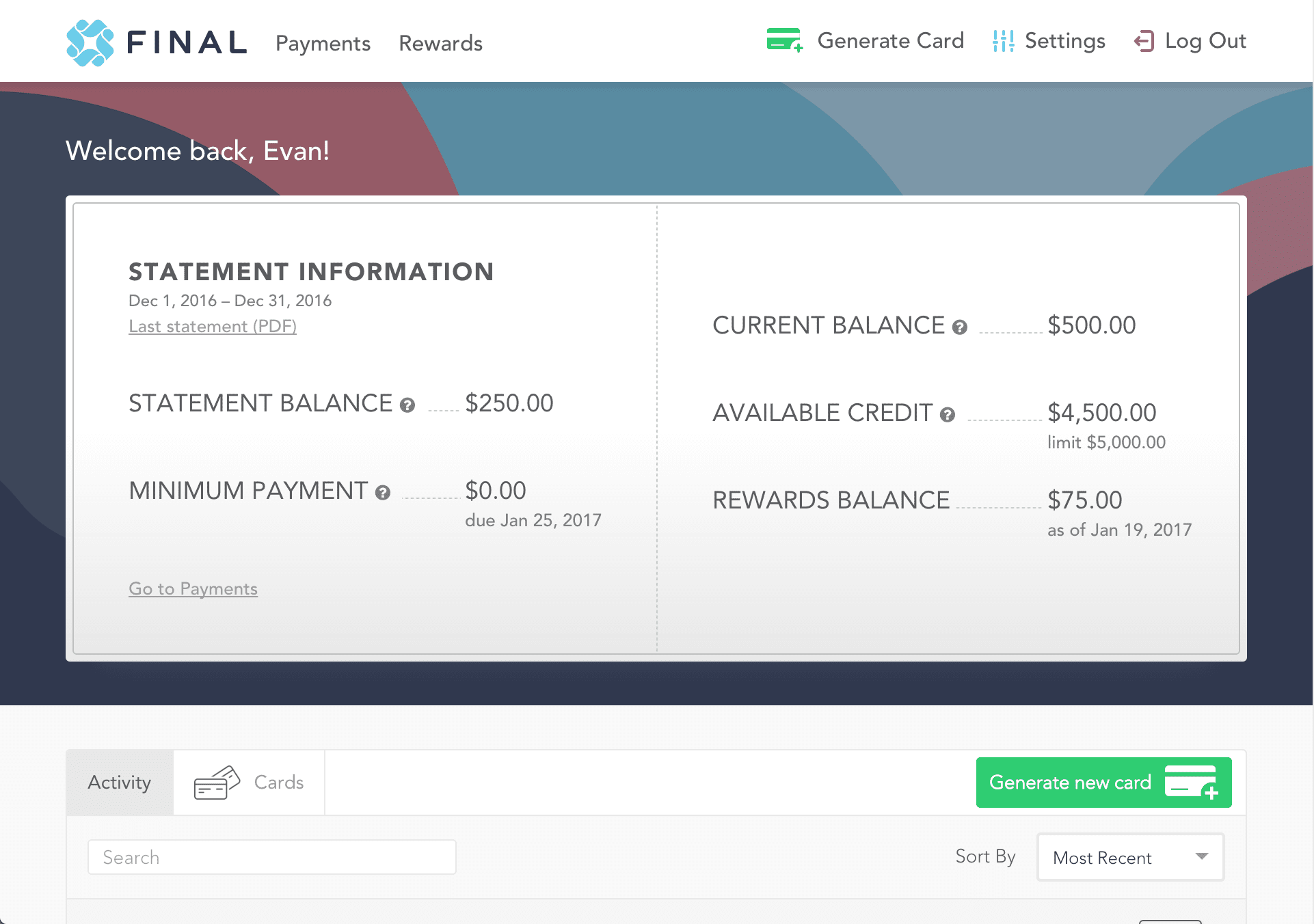
When I started on this project, there was only a rough outline of what the product should look like and what it should do. Through numerous rounds of user testing and working with external visual designers I was able to reorganize the site's information heirarchy into what it is today. The gallery below shows how the look changed over time in response to user testing and internal design reviews.
While not on the product roadmap, in my spare time I worked with internal feedback to tune some animation niceties for the application. The video below shows a selection of the resulting animations.
Responsive Layout
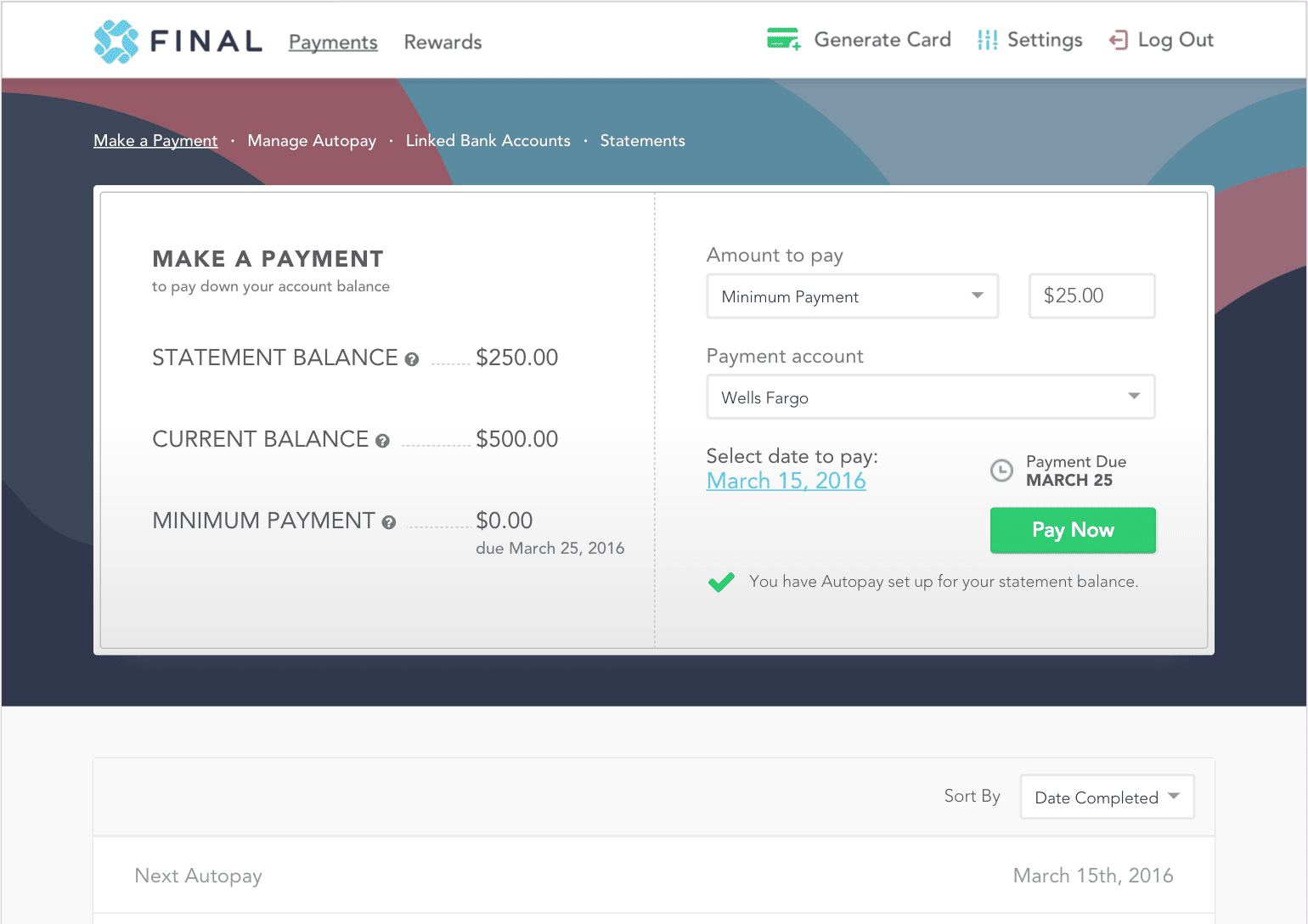
Part of my role as developer on this project included taking existing mockups at desktop resolutions and making them responsive. Since the product launch was anticipated to precede the completion of the mobile applications, it was important that the website be accessible to mobile browsers. The images below provide an example of how some components with landscape layouts were modified to ensure he most releveant information always appears above the fold.
Separating Content From Code
I developed a custom framework for this application on top of React-Redux-Webpack that allowed for extensive modularity. For one, the application framework itself is modular, which allows for reuse in other applications, like the credit application form. It also enforces separation of content and view components from application logic. Things like application's brand colors are loaded in through configuration files, which allows for some fun little tricks on the development server.
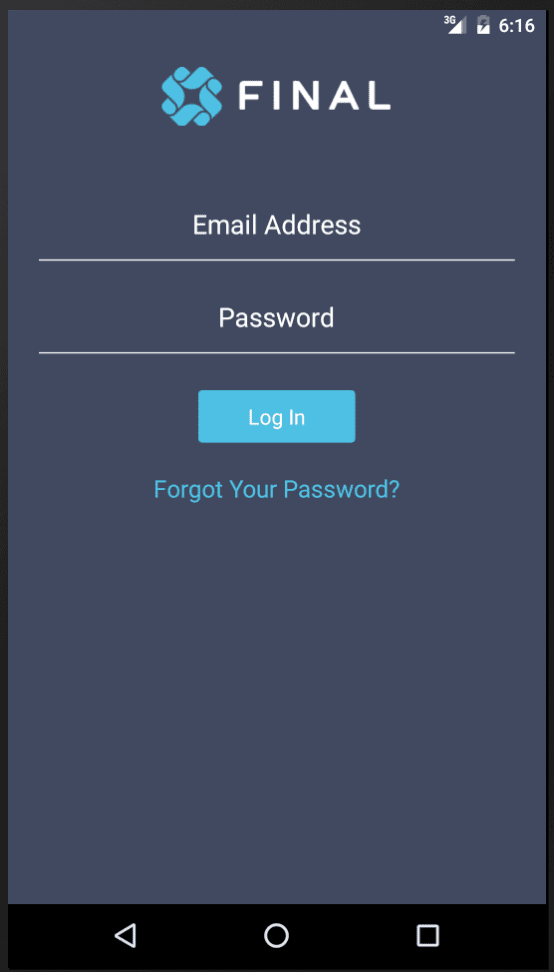
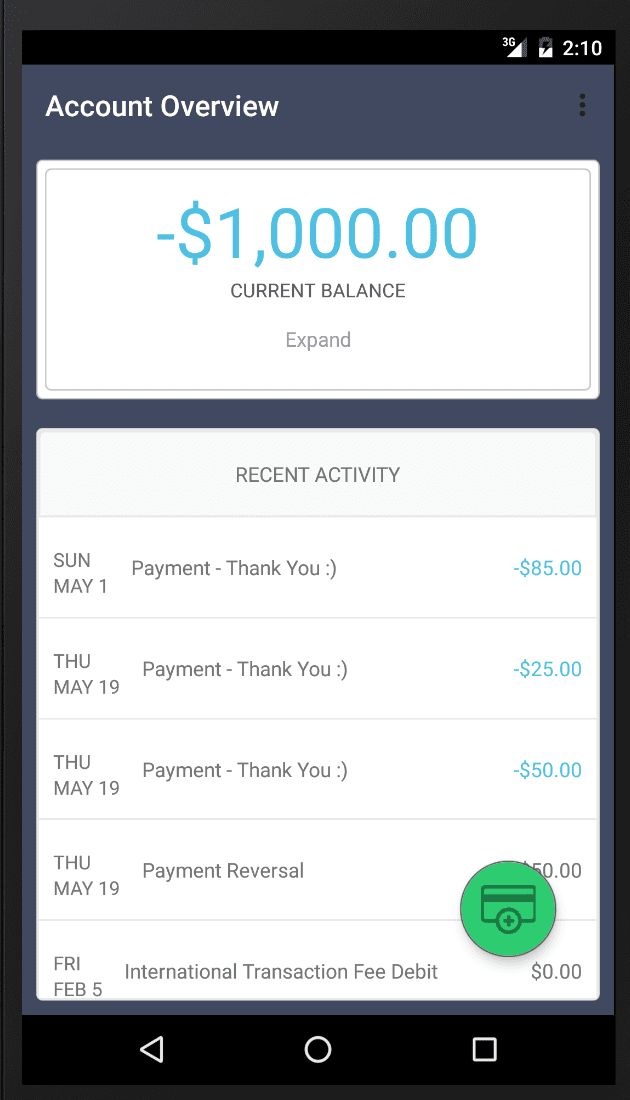
Keeping all of the site configuration and text content separate allows all members of the company to play around with quick experiments and easily request changes through GitHub's online editor. On the side of developer convenience, keeping all of the application logic separate means that it is able to be entirely reused on mobile in a React Native application. This means that mobile application development only requires native-specific session management/account security and views. This allowed me to create the following proof-of-concept Android application for Final as a foundation for future development.